Preview to my M.A. capstone project
Introduction
I’ve always loved taking Buzzfeed quizzes – stupid ones like ‘which Harry Potter house are you?’ or ‘what’s your season?’ I also love educational games, like the Financial Times Climate Game.
This project is somewhere in the middle – the decisions you’re making are relatively inconsequential shopping decisions. Still, the goal is the same other educational games: to get the user to think critically about a problem by putting them at the center of it.
Next month, this project will be complete, including all of the elements in the high-fidelity prototype and an accompanying article exploring the economic and environmental costs of the fashion industry.
Audience Analysis
The ideal user for this project is a young American woman with an interest in sustainable fashion who tries (and doesn’t always succeed) at being an ethical and mindful shopper. Young people and women are more likely to say they care about sustainability and make sustainable consumption decisions, so they are the ideal target for this project.
The data, experts interviewed, and legalities discussed in the accompanying article are all American-focused, so the ideal user should be American.
In the audience analysis chart, underlined text is hyperlinked with the information’s source:
Audience analysis for my project:
Card Sorting
To make sure that the site’s information architecture is aligned with user expectations, I did 3 test card sortings before creating my final card sort. My goal was primarily to think about how many elements and pages I really needed, and then to get a sense of what kind of structure made sense.
In the final card sort, I took out the introductory data (which I then brought back in sketching phases) and organized the quiz using a 4-square grid organization, as is reflected in the sketches and final wireframes and mockups.
- The top priority of this card sort was identifying how many pages were necessary
- 2 people did the first card sort together
- 1 person did the final card sort
- Testers’ mental models wanted them to group clothing items by category – Testers 1 & 2 by item and user 3 by price
- The new structure had quiz items grouped by item, which I liked and kept in the final design.

First card sort (testers 1 & 2)

Second cart sort (tester 3)
Learning from sorts
The first users to test via card sort (above) were confused by what I was trying to accomplish with this project. Their original idea was to do all of the shopping on the same page, with items grouped by category. They also had the idea to use data to contextualize the quiz at the beginning, which I implemented later in the design process.
The second tester grouped the quiz items by price, which made me realize I preferred grouping the items by item category, as the first card sort group did. Still, it was useful to follow different peoples’ thought processes and see what they felt best fit the project.
Final card sort:

Here, I focus the project on the intro and quiz themselves to avoid making things overcomplicated. I open with a title slide and about page before explaining the quiz; later, I group quiz items by item type.
Site structure outline and user flow
Above, you can see the two user flows I outlined: one where you take the quiz and answer all the questions, and the second where you only skip through the introduction and then jump straight to the article at the end. These are the same two user flows I wireframed and eventually made into a high-fidelity mockup.
Sketching
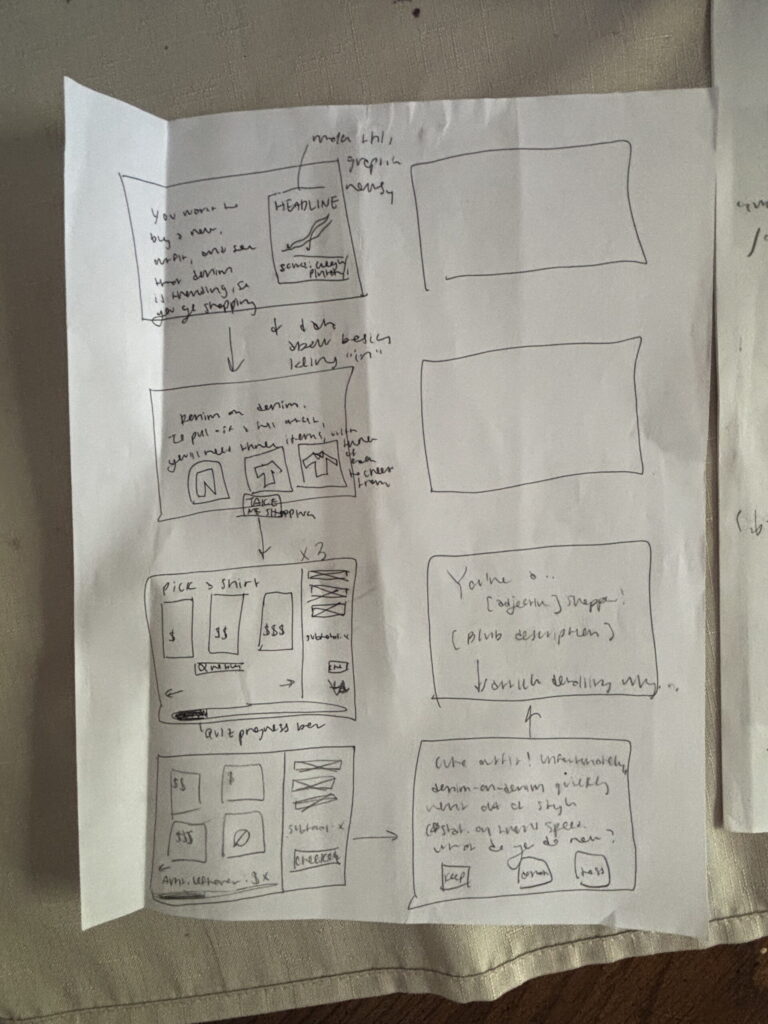
I have several partial and complete sketching iterations. Toward the beginning of the sketching process, I realized I needed to focus on the introduction and quiz elements of this story, and leave the ‘article’ section out of this particular design task. I also decided to introduce a parallax scroll element at the beginning to introduce the quiz and make it more engaging for users. There are several more sketches than included in this portfolio – I likely have done 15+ different sketches of this project.
You can see below how the organization in the sketches evolved into an aesthetically appealing wireframe and prototype design, with each iteration becoming more user-friendly.


Early sketch with budget tracker idea (left) and early sketch with quiz introductory page and title slide idea (right)


Latest sketch – includes macro data at beginning and toss/donate/keep question at end (left) and Later sketch – included intro into quiz (right)
Taking the sketch to Figma
I had a big mental block when trying to convert my sketch ideas and mental project image into Figma. Looking back, it’s interesting to see how the user flows changed from wireframe to final product. It’s also interesting to see how my design choices changed, and in some cases veered from my original design pack.
Style Guide and Insporation
In the end, I ditched the orange tones and used charcoal, cream, light green, dark green, light purple and dark purple.
Wireframe
Pre-testing high-fidelity prototype
User Testing
I conducted three user tests with two flows: the quiz and the intro to the quiz. Each test is hyperlinked.
Design Iteration Notes
- User 2: on page 16, option 1 was mislabled option 2 -> Taken.
- User 3: in quiz, add more similar designs so that users can choose based only on price, materials, rating -> Not taken because more choices makes the coding more complicated and the fact that we don’t make choices based on sustainability is the point of the activity.
- User 1: in introduction, consolidate some slides -> Taken.
- User 1: in quiz, have less expensive clothing options because some people would never spend that much on clothes on principle -> Considering; I’m going to think on this as I continue sharpening the story.
- Users 1 & 2: in quiz, have more items to choose from -> Not taken because more choices makes the coding more complicated.
Testing Reflection
Fortunately, I got very positive feedback about the relevance of the introduction and instructions to the quiz, and the ease of use. I was especially pleased with this since 2 of my testers were middle-aged men not in my target audience. That said, I am happy to have created a quiz in which no tester commented on the masculinity or femininity of clothing.
I appreciated the comments about little missed details or usability hiccups. Unfortunately, some users were unsatisfied with the quiz options and rated the quiz easiness as 4/5.
There were several small details I needed to fix, like redundant or confusing phrasing or a mislabeled item. There were also suggestions to shorten or consolidate the introduction, which I think was a good idea to avoid confusion and get users more quickly to the quiz.


Leave a Reply